The WordPress Blocks feature provides ample opportunity to enrich your blog posts with creative elements. And in this article, we will explore how to use WordPress blocks to style your blog posts with a little bit of a creative touch. All without needing to write any code!
If you look at when the idea of blogging started and where it is now – the difference is quite stark. In the early days, blog posts consisted mostly of text and an occasional image. Maybe, just maybe there was a custom-styled button or a submission form, but for the most part – blog pages were plain and bland.
These days things are a bit different. With the evolution of browser features and the rise of technical CSS and JavaScript capabilities – the average blogger can go to great lengths at making their blog, and blog posts, feel both unique and authentic.
It’s arguably one of the reasons why WordPress has remained so popular.
Being able to browse a directory of hundreds of custom block plugins gives bloggers plenty of opportunities to make their blog post designs stand out from the rest. But before we got into the nitty-gritty parts of the article, let’s answer the following question first.
What determines a blog post is creative?
Typically, creativity is achieved when you start adding a personal touch to your blog posts. It could be something as simple as a background color for headings. But, it could also be more complex – such as custom table designs, interactive images, galleries, and much more.
But, there is another aspect of content creation, which is the type of things you write and blog about. The traditional approach to blogging is to write informative blog posts, with numerous headlines either explaining a topic or answering questions related to that topic. There’s nothing wrong with this approach, but as a blogger – this will sooner or later start to become boring and tedious.

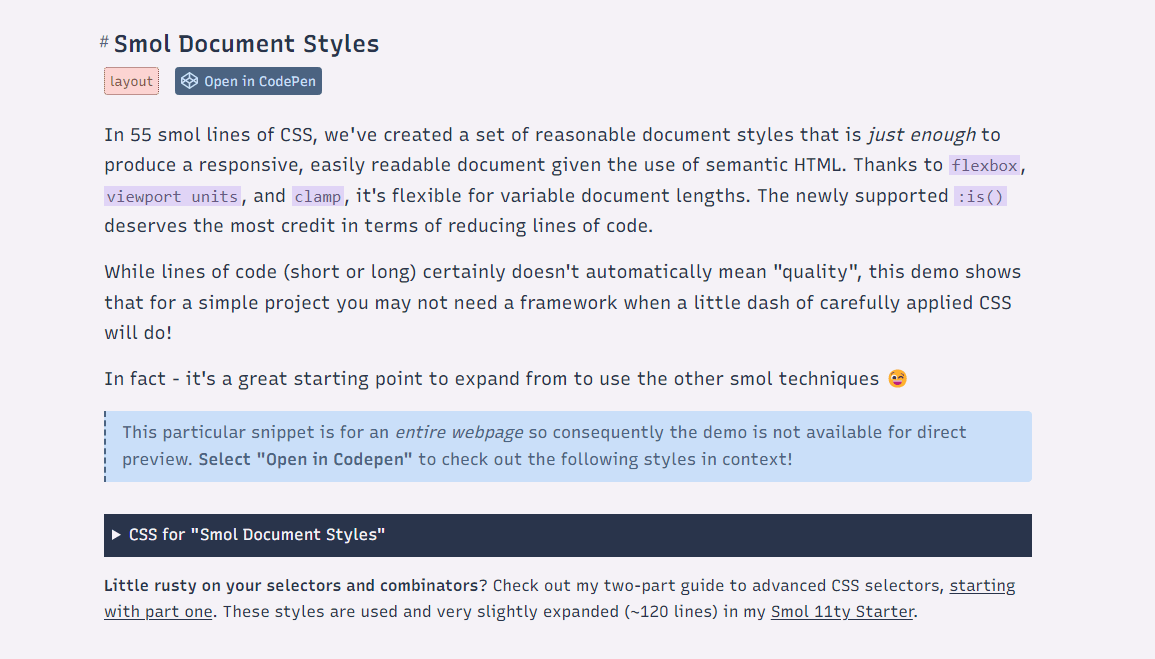
The image above is a good example of how colors and other layouts elements can be used to add a little bit of life to your blog content. And thanks to WordPress Blocks – we can achieve similar results without needing to write any code ourselves.
How important is it to use creative design elements?
If we look at the current data, there are millions of blog posts being published daily. In fact, the exact number is right around 5 million blog posts – published every single day.
And because blogging is so popular, it takes a little creative touch to stand out.
If all the blogs looked the same, it would be quite difficult to weed out information that is of low quality. So, to summarize, creative design elements play a significant role in ensuring that readers feel like they can trust the information you provide. Because, unless you have an established following – one of the main ways of attracting readership is specifically through design that you apply to your content.
How to get started with WordPress blocks
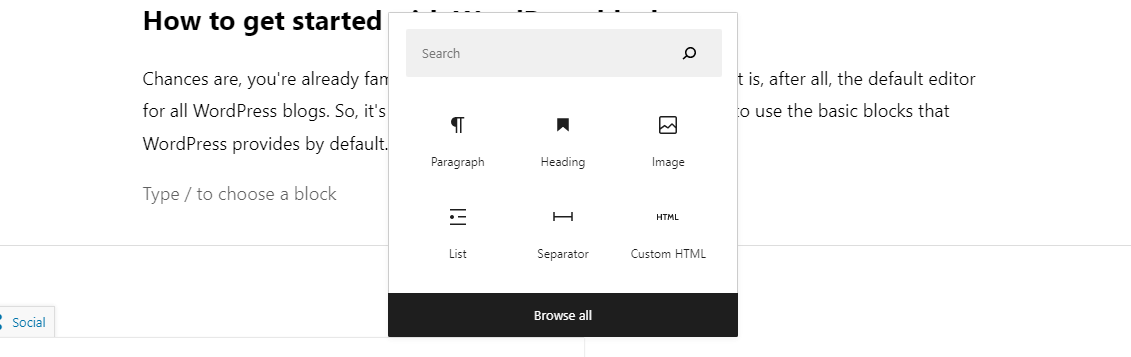
Chances are, you’re already familiar with the WordPress Gutenberg editor.
It is, after all, the default editor for all WordPress blogs. So, it’s safe to assume that you already know how to use the basic blocks that WordPress provides by default.

By default, there are probably around 20 usable blocks that WordPress provides out of the box. I would imagine that some of these you’re using on a daily basis, already.
You can do things like line breaks (see above) to divide different sections of your article.
You can also do things like creating a list:
- Lists are typically used to highlight a lot of features at once.
- But, they can also be used to highlight important talking points.
- Some bloggers use lists to summarize their talking points at the end of a blog post.
Recently, WordPress has also added the option to create buttons, like so:
Last but not least, you can also do full-scale text overlays for images:

An example of the WP Media Text Block.
– FameThemes
Just with these aforementioned elements alone, you can start making your blog posts feel more authentic. But, unfortunately, as for the default blocks provided by WordPress – this is also just about as far as it goes. It’s enough to get you started, but not exactly sufficient to give you total creative freedom.
So, what is the solution? In this case, the solution is to use WordPress block plugins. There are dozens of fantastic choices available in the WordPress plugin repository. And each one is built to provide unique concepts of design elements that you can insert into your blogs using the Blocks interface.
WordPress Block Plugins: The Best Picks for Creative Elements
So, this next section is dedicated entirely to highlighting the best WordPress block plugins. We’ll do a brief introduction and a review for each one, but ultimately you can browse each of the plugins on your own to see the full repertoire of elements that they provide.
#1: CoBlocks
CoBlocks was one of the first WordPress blocks plugins once Gutenberg was released. And, since then the plugin has amassed a whopping half a million users, which speaks volumes for the quality of blocks the plugin provides. It is also my personal recommendation, and I use it on all WordPress sites I manage.
Here are some of the creative design elements this plugin provides:
- A compact “click to tweet” button to help you engage your readers.
- Notification blocks (alerts, notices, warnings, etc.).
- Text highlight – wrap a text around a specific color to highlight it.
- Shape Divider – a custom block to help you create creative dividers. E.g. A full-width divider that looks like a shape pattern. Very popular in modern design.
And a lot more! One interesting note about CoBlocks is that it is also possible to use it to design full-scale pages and not just blog posts. Since GoDaddy acquired the plugin, the developers have been pushing out more features to integrate the plugin with what WordPress calls Full Site Editing.
Download: wordpress.org/plugins/coblocks/
#2: Qubely
The Qubely plugin features more than 30 unique blocks – each with a custom design and a variety of customization options. Getting started is as simple as grabbing the plugin and going to your post editor. From there, you can start adding blocks like creative buttons, timeline events, a Table of Contents widget, social media icons, and various card-based elements.
In terms of improving blog posts, Qubely stands out with features to style your headings, but also its integrated grid features. A custom grid can help you rearrange the way that certain content appears inside your blog posts. Think of the “media text” example we saw earlier, but with a lot more flexibility.
Download: wordpress.org/plugins/qubely/
#3: Essential Blocks

Is it necessary to have more than one or two blocks plugins? Well, it depends. In my opinion, it is nice to have alternatives. And as is the case with these types of plugins – each one is based on a completely different design structure. And, where Essential Blocks is concerned – it is also a lightweight plugin.
As such, adding it to your site on top of other plugins won’t take up so many resources. In terms of the block variety, the Essential Blocks plugin includes elements like flip boxes, image comparison, informative blocks, notices, and advanced headings.
Download: wordpress.org/plugins/essential-blocks/
#4: GutenBee
And finally, we have the GutenBee – a refined toolkit of WordPress blocks that will leave a lasting impression on your readers. Not to be confused with the Antispam Bee plugin we discussed in our WordPress spam prevention article. I guess both developers just happened to like bees!
One of the things that GutenBee provides is blocks specific to creating presentable blog posts. So, blocks like tabbed content, food menu, accordions, galleries, and reviews will help you emphasize the things you love to write about the most.
Once you add any of the blocks to a blog post – you’ll gain access to a fully-featured customization panel. From there, you can adjust colors, fonts, positioning, and many other presentation options.
Download: wordpress.org/plugins/gutenbee/
Closing words
It’s safe to say there is no “one for all” recipe when it comes to creativity. In the context of blocks, you have to consider a number of things. First of which is the type of WordPress theme you’re using.
The initial web design of your site is going to play a significant role in which blocks integrate the best in your articles and blog posts. And second, you need to consider what it is that you’re writing about on a daily basis. If it is news posts – then having a way to highlight text is going to be useful.
And if it is articles with a lot of discussion points, in that case, you’re going to need a Table of Contents at the very least. My recommendation is to also explore what other bloggers are doing with their sites. You don’t have to copy everything “word by word” – but yielding some inspiration can go a long way.
Sir, Thank you so much for sharing this valuable article.